En refaisant le thème de mon site perso, je me suis rendu compte d’un petit soucis. Avant de discuter de ce problème, faisons un petit point culture générale sur le développement web.
Au début des années 1990 se développe un système permettant, par le biais d’internet, de partager des pages rendues disponibles par des serveurs. À cette époque, les seuls clients sont des gros ordinateurs équipés d’un clavier et d’une souris. Et cela va rester le cas pendant suffisamment longtemps pour que beaucoup d’usages se développent pour répondre aux besoins de ces machines.
Le fait d’avoir une souris nous permet deux actions principales:
- déplacer le curseur;
- cliquer sur un bouton.
Partant de ces actions, les personnes pratiquant l’informatique ont développé différents comportements, tel que l’ouverture d’un menu contextuel lors d’un clic droit ou encore la sélection par un rectangle en clic et déplace.
Une autre action à laquelle nous sommes confronté·e·s tous les jours sans vraiment y faire attention est le hover1. Elle est particulièrement utile pour savoir sur quel site le navigateur va nous emmener avant de cliquer2, ou encore plus simplement, pour nous indiquer que l’élément au-dessus duquel nous avons positionné notre curseur va exécuter une action lors du clic.
# Infobulle
Un comportement fréquemment utilisé est d’afficher une infobulle lors du hover.
Un petit peu de code maintenant, dans le langage utilisé par nos navigateurs pour afficher des pages web, on peut rajouter un attribut title aux différents éléments et c’est, en général, cette information qui sera utilisée lors de l’affichage de l’infobulle. Par exemple, un lien tout simple s’écrit:
<a href="https://trolliet.info">Mon site perso</a>
Ce qui donne: Mon site perso. (Vous pouvez voir ici l’action d’affichage du lien en bas de votre navigateur lors du hover.)
Et si je rajoute l’attribut title à la balise:
<a href="https://trolliet.info" title="Le site de Gregory Trolliet">Mon site perso</a>
Nous avons cette fois: Mon site perso. Avec une infobulle lors du hover.
# Le problème
Si vous êtes en train de lire cet article sur un smartphone, ou tout autre appareil avec un écran tactile et sans souris, à priori vous n’avez pas vu de différence entre les deux liens. Et si vous êtes sur un ordinateur avec une souris, vous allez devoir me croire sur parole et partir du principe que l’infobulle ne s’est pas affichée sur le smartphone.
Hé oui Jamy, sans curseur la notion de hover n’existe pas. La seule action simple que vous pouvez faire sur un écran tactile est de cliquer. Dans le cas d’un titre d’image, on peut partir du principe que la perte n’est pas importante et donc que nous n’avons pas besoin de nous occuper des utilisateurs et utilisatrices qui lisent notre site par l’intermédiaire d’un smartphone. Mais dans d’autres cas, comme celui d’une abréviation, le manque d’information sera pénalisant.
J’ai donc fait mes recherches et je suis tombé sur la solution qui me semble être la plus simple et la plus propre.
# La solution
Si je ne peux pas afficher d’infobulle, alors je décide d’afficher le title dans le texte directement. Pour le moment, j’ai implémenté cette solution uniquement avec la balise abbr qui permet d’afficher une abréviation:
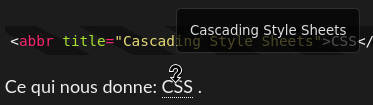
<abbr title="Cascading Style Sheets">CSS</abbr>
Ce qui nous donne: CSS .
Les modifications du fichier CSS
abbr[title]:after {
content: " (" attr(title) ")";
}
@media only screen and (min-width: 768px) {
abbr[title] {
border-bottom: 1px dotted var(--font-color);
cursor:help;
}
abbr[title]:after {
content: "";
}
}Petit détail ici, je considère que les écrans de plus de 768 pixels ne sont pas tactiles et n’ont donc pas besoin d’adaptation. C’est arbitraire, mais c’est comme ça que l’on fait en développement web…
Et un comparatif pour voir la différence:


Aucune technologie supplémentaire n’est nécessaire, uniquement du HTML et du CSS .
Bonne suite de confinement!
-
N’ayant pas trouvé de traduction satisfaisante, je conserve le mot anglais qui fonctionne bien. Il vient de mouse hover, littéralement survoler avec la souris, action qui consiste à mettre le curseur sur un élément sans cliquer. Lien Wiktionary ↩︎
-
Si vous ne connaissez pas cette fonctionnalité, passez la souris (hover) sur l’un des liens et regardez en bas de votre navigateur (en général), vous pourrez y voir l’adresse de destination avant de cliquer et donc vérifier que c’est bien celle à laquelle vous vous attendez. ↩︎