Une question qui me revient régulièrement est de savoir comment réduire la taille d’une image, ou plutôt son poids mais gardons cet abus de langage.
Dans la situation environnementale actuelle, s’intéresser à la sobriété de nos usages numériques est toujours pertinent. Il me semble primordial de chercher à réduire les besoins en espace sur nos disques durs ou ceux de nos ami·e·s et de limiter la quantité de données circulant sur le réseau afin de ne pas faire du numérique le point noir de notre consommation d’énergie.
La compression d’image […] a pour utilité de réduire la redondance des données d’une image afin de pouvoir l’emmagasiner sans occuper beaucoup d’espace ou la transmettre rapidement.

Le JPEG n'est pas toujours la meilleure solution, même s'il est encore souvent un choix justifiable, alors justifions-le. Louis Brandy -- My First and Last Webcomic
# tl;dr 1
Pour vos photos:
- limitez les dimensions, un maximum de 2 000 x 2 000 pixels est largement suffisant;
- utilisez le format JPEG (ou AVIF si vous voulez promouvoir le format du futur);
- réglez la qualité à 75 ou moins (35 dans le cas du format AVIF).
Pour des images non-photoréalistes:
- en général vous pouvez réduire encore plus les dimensions que pour les photos;
- utilisez le format PNG.
Et dans tous les cas, envoyez uniquement ce qui est indispensable. Par exemple, plutôt que d’envoyer les 120 photos de la dernière fête de famille à tou·te·s les participant·e·s par mail, triez les photos, gardez-en une douzaine bien réussie, compressez-les et mettez-les à disposition sur un service comme Swisstransfer.
# Définitions
Avant de commencer, et pour éviter les incompréhensions, il me semble primordial de définir quelques termes.
# Un pixel
Un pixel, pour picture element, est l’unité de base d’une image numérique. Un pixel numérique est l’équivalent d’un point en dessin sur papier (ou tout autre support physique…). En alignant une multitude de pixels sur une grille, on obtient une image.
# La définition
La taille, ou la définition d’une image correspond au nombre de pixels qu’elle contient. Par exemple, si vous avez un écran d’ordinateur relativement récent, il affiche les images en qualité HD, à savoir 1080 lignes de 1920 pixels, soit un total d’environ 4 millions de pixels, 4 mégapixels.
# La résolution
La résolution correspond à la densité de pixels dans une image. Elle s’exprime souvent en dpi ou son équivalent français le ppp et décrit la finesse des détails d’une image. Une plus grande résolution augmente le détail de l’image.
Par exemple, mon téléphone a une définition identique à mon écran de bureau, à savoir la norme HD soit 1920x1080 pixels. Mon téléphone ayant un écran d’environ 11 cm, cela lui donne une résolution d’environ 440 dpi alors que mon écran de bureau de 24" fait environ 52.5 cm de large, soit une résolution de 92 dpi.
# Le poids
C’est la quantité d’information à enregistrer sur notre espace de stockage. Cette valeur dépend évidemment de la définition, mais également d’autres paramètres tel que le format utilisé, la présence ou l’absence de compression ou encore le nombre de couleurs2.
# Le format
Essayons de décrire comment une image est enregistrée, en commençant évidemment par son plus petit élément, le pixel. Dans le cas d’une image en couleur, chaque pixel doit contenir les diverses informations permettant de représenter correctement chaque couleur. Il y a évidemment un choix à opérer ici en fonction de la précision que nous voulons.
Par exemple, pour la Game Boy, ses concepteurs et conceptrices ont décidé d’afficher 4 nuances de gris uniquement, à savoir: noir, blanc, gris-clair et gris-foncé. Chaque pixel donc a besoin de 2 bits3 d’espace de stockage. Pour une image plus standard, ou l’affichage de nos écrans habituels, chaque pixel utilise trois couleurs (rouge, vert et bleu), chacune représenté sur 8 bits, soit un total de 24 bits et près de 16.8 millions de couleurs.
Du coup, l’écran de ma vieille Game Boy avec sa définition de 160x144pixels et ses 4 “couleurs” avait besoin de 11.5 ko d’information pour afficher une image où mon écran (de bureau ou de téléphone vu qu’ils ont la même définition) a besoin de plus de 6 Mo.
Les formats dits “bruts” (ou raw en anglais) provenants des appareils photos sont un peu plus complexes car la grosse majorité des capteurs n’est pas capable de différencier les couleurs, ce sont donc uniquement des capteurs de luminosité. Afin d’avoir quand même des images en couleur, un filtre est mis devant chaque pixel selon un agencement en damier contenant deux pixels verts, un bleu et un rouge afin que chaque pixel ne capte qu’une unique couleur. Cet agencement particulier est appelé la matrice de Bayer. D’autres agencements existent mais celle-ci est la plus fréquemment utilisée. Les couleurs manquantes pour chaque pixel sont ensuite reconstituées par interpolation selon les valeurs des pixels voisins.
La matrice de Bayer et son damier de couleurs. Derrière chaque filtre, l'unique couleur correspondante est captée. [Wikipedia anglais] Bayer filter
# Les formats bruts
Le but de ces formats est d’avoir le maximum d’informations disponibles en sortie de l’appareil photo. Chaque pixel est encodé, en général, sur 12 à 14 bits, mais comme dit précédemment il n’y a qu’une couleur enregistrée par pixel, ce qui en fait un fichier pas si lourd que ça. D’autant plus que le fichier est ensuite quasiment systématiquement compressé, si cette étape ne vous parle pas du tout allez jeter un œil à mon article sur le sujet.
# Le format JPEG
Ce format d’image enregistre dans la majorité des cas chaque couleur sur 8 bits, soit un octet, et ce pour les trois couleurs de base à savoir rouge, vert et bleu4. Chaque pixel nécessite donc 3 octets, soit le double d’un format brut.
Ensuite, l’image est découpée en carrés de 8 pixels de côtés et un savant algorithme (la transformée en cosinus discrète) permet de réduire plus ou moins la quantité de données nécessaire à l’enregistrement de chaque carré. Cette compression est dite “destructrice” car il n’est pas possible de revenir en arrière, l’information perdue l’est définitivement, contrairement à celle qui est appliquée sur le format brut. En revanche cette perte d’information s’accompagne d’un énorme gain sur le poids de nos images.
Il est possible de définir la force de la compression JPEG, sur une échelle de 0 (fortement compressé) à 100 (faiblement compressé), sachant que le poids final est environ divisé par 10 entre une compression à 100 et une à 60, dépendant de l’image.

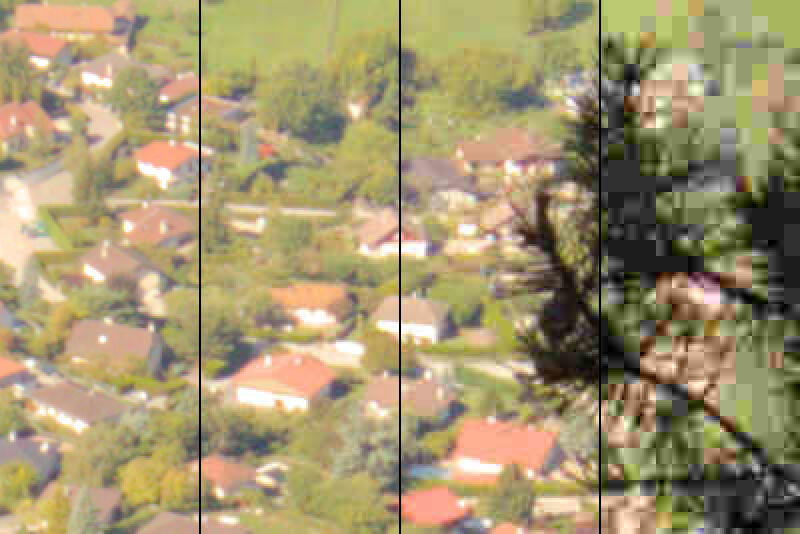
Exemple de différentes compression JPEG, de gauche à droite: 100, 60, 30 et 5. Pensez à cliquer sur l'image pour la voir en pleine résolution, la définition a été doublée, transformant donc un pixel en un carré de quatre, dans le but d'accentuer les différences. Sur la compression à 30 les "carrés" sont déjà bien visibles.
# Le format PNG
Ce format est spécialement adapté aux images synthétiques comme des graphiques ou des icônes. Il utilise une compression non-destructrice et gère la transparence. Cette dernière augmente évidemment le poids de notre image mais permet des rendus impossibles sans. Chaque pixel contient les trois couleurs de base et une éventuelle composante alpha (la transparence). Bien que différentes options soient possibles, partons ici du principe que chaque composante (“couleur”) est enregistré sur 8 bits (comme pour le JPEG habituel), ce qui donne 3 octets par pixel, 4 si l’on veut avoir de la transparence.
La compression PNG (deflate) est particulièrement efficace sur les aplats ou les objets récurrents, ce qui en fait un choix idéal pour les images non-photoréalistes.
# Les “nouveaux” formats
Les formats AVIF et WebP sont plus récents et plus efficaces que le JPEG. Le WebP, plus ancien, est relativement bien pris en charge par les navigateurs web, contrairement au nouveau challenger qu’est l’AVIF. En revanche, ce dernier est bien plus performant et plus souple, ce qui devrait en faire le format d’image dominant une fois implémenté sur la majorité des navigateurs web.
Pour les développeurs et développeuses web, il est intéressant d’utiliser ces nouveaux formats en gardant un JPEG ou PNG en secours, au cas où le navigateur n’est pas encore capable de les lire.
# Le format vectoriel SVG
Je fais juste un petit point sur le SVG car il est extrêmement puissant. Contrairement à tous les autres formats, le format vectoriel enregistre les propriétés de formes et de traits. Par exemple, pour enregistrer un cercle il nous faut la position de son centre et son rayon. Si nous voulons le styliser un peu, on peut définir l’épaisseur de son contour ainsi que sa couleur, et la couleur de remplissage. Avec ces cinq informations il est possible de le dessiner précisément, et ce quel que soit le niveau de “zoom” désiré. Grâce à ce format, nous n’avons plus à nous soucier de la taille à laquelle l’image sera utilisée. Bien évidemment, c’est particulièrement utile pour les schémas ou les graphiques mais pas du tout adapté à des images photo-réalistes ou avec énormément de détail. Et cerise sur le gâteau, comme tout est enregistré au format texte, l’information se compresse ensuite extrêmement bien.
Pour information, l’image de la matrice de Bayer que j’utilise est au format SVG. Si nous comparons le poids de cette image dans différents formats j’ai:
- SVG ⇒ 1.8 kio;
- PNG équivalent (600 x 390 px) ⇒ 62.6 kio; & SVG compressé (gzip) ⇒ 0.55kio.
# Réduire le poids
# Choisir le bon format
Vous l’avez compris, le format est déterminant. Si vous n’êtes pas plus intéressé·e que ça à comprendre les différences, simplifiez-vous la vie:
- si c’est une photo et que vous voulez diminuer au maximum la taille du fichier ⇒ AVIF (ou éventuellement WebP);
- si c’est une photo et que vous avec des besoins de compatibilité ⇒ JPEG;
- sinon ⇒ PNG.
# Réduire les dimensions
Un point extrêmement important est de réduire la définition de vos images. Si vous divisez par deux la longueur et la largeur de votre image, vous divisez son poids par quatre. Il faut toujours s’arranger pour avoir une image qui est en adéquation avec son usage. Par exemple, sur ce site je sais que les images ne peuvent pas s’afficher sur plus de 800 pixels, je les redimensionne donc toutes à cette largeur si elles font plus. Et pour éviter les déceptions si l’image nécessite une plus grande définition, je laisse toujours la possibilité d’aller visionner la version originale en cliquant dessus.
# Réduire la qualité
Ceci est valable pour le JPEG (ainsi que pour le WebP et l’AVIF mais avec d’autres valeurs). Dans la grande majorité des cas, une réduction de la qualité à 75 n’est pas visible sans ausculter l’image avec un grand facteur de zoom, en revanche la différence sur le poids sera notable.
# Testez en conditions réelles
Inutile de zoomer au maximum sur vos images, elles seront visionnées en pleine taille. N’oubliez pas que, les images publiées sur internet n’ont, en général, pas pour vocation à être imprimées, réduisez donc leur poids. Et si l’impression est voulue, dans ce cas c’est un format beaucoup plus lourd et précis qu’il faudra privilégier, mais ce n’est pas le sujet de ce billet.
# Pour aller plus loin
Squoosh, un convertisseur “en ligne”5 qui permet de convertir des images et de comparer les différents formats avec énormément d’options. Abusez-en pour vous faire une idée du potentiel de chaque format.
Deux superbes articles (en anglais) de Colt McAnlis:
Un autre article en anglais, de Christoph Erdmann, explique de manière très précise le fonctionnement de la compression PNG.
# En pratique
Pour de l’édition d’image, je conseille le logiciel libre GIMP. Il permet de faire énormément de choses, mais surtout tout ce qui nous intéresse ici, et il le fait bien.
# Redimensionner une image
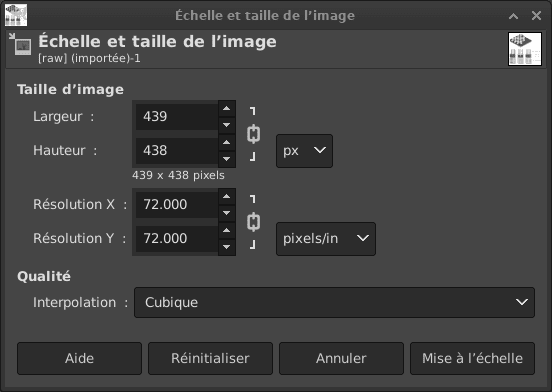
Le redimensionnement se fait simplement par le menu Image → Échelle et taille de l’image….

Fenêtre de redimensionnement de l'image.
Vous pouvez ici définir la nouvelle largeur et hauteur de votre image.
Je rappelle que, dans la majorité des cas, avoir une image de plus de 2 000 pixels de large ou de haut est superflu.
La partie avec les résolution est peu pertinente, c’est uniquement utile si vous désirez garantir une certaine qualité lors d’une impression.
L’interpolation permet de choisir comment créer ou mélanger des pixels.
En effet, si vous divisez par deux les dimensions de votre image, il faut faire la moyenne par carré de quatre pixels pour pouvoir les transformer en un unique pixel.
Et dès que le redimensionnement n’est pas fait sur un multiple exact, il faudra faire des approximations, c’est l’algorithme choisi ici qui sera utilisé.
Ne vous en occupez pas sauf si vous avez des besoins précis.
# Choisir le format
GIMP permet d’enregistrer une image dans les différents formats présentés ici (et plein d’autres). Je vous recommande donc d’utiliser les formats:
- AVIF
- WebP
- JPEG
- PNG
Si votre image est non-photoréaliste, par exemple la matrice de Bayer, utiliser le format PNG est très souvent le bon choix. En revanche, si votre image est une photo ou un dessin très précis, avec beaucoup de couleurs et de détails, alors les autres formats seront à privilégier. Dans ce cas vous avez trois options:
- le bon vieux JPEG, qui est utilisable partout;
- le moins vieux WebP, plus performant et qui devrait être lisible dans la majorité des situations (presque 95 % dans le cas des navigateurs web);
- le récent AVIF, meilleur que WebP mais moins supporté (presque 75 % des navigateurs quand même selon Can I use), c’est le format de l’avenir.
# Compresser l’image
# PNG
Avec PNG, la compression est sans perte, on gardera donc toujours le maximum, une valeur moindre permet d’alléger le calcul mais ce n’est pas vraiment ce qui nous intéresse ici.

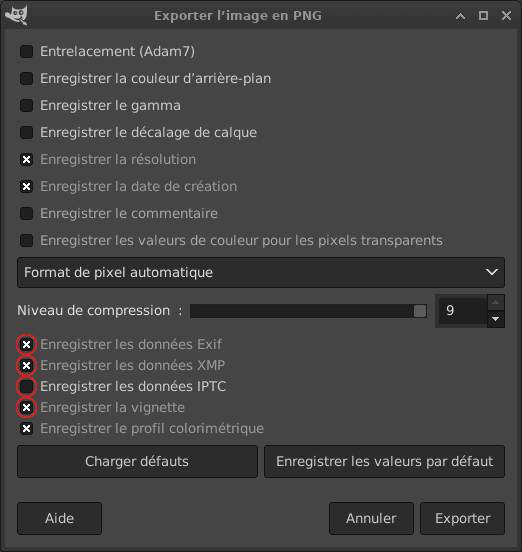
Fenêtre d'enregistrement de l'image PNG.
Sans m’étendre sur le format de pixel, vous avez une combinaison d’options:
- RVB pour une image en couleur;
- GRIS pour une image en noir et blanc;
- RVBA et GRISA pour la gestion de la transparence;
- et pour chaque option, il y a une version standard de 8 bits par couleur et sa version plus précise de 16 bits par couleur.
Je recommande de laisser en automatique sauf si c’est une image en noir et blanc, dans ce cas vous pouvez forcer GRIS 8bpc et diviser le poids de votre image par trois.
Et pour les petites options entourées en rouge, ce sont des informations liées à l’image (des métadonnées) pas pertinentes pour son affichage. Si vous cherchez à réduire au maximum la taille de l’image, vous pouvez les décocher.
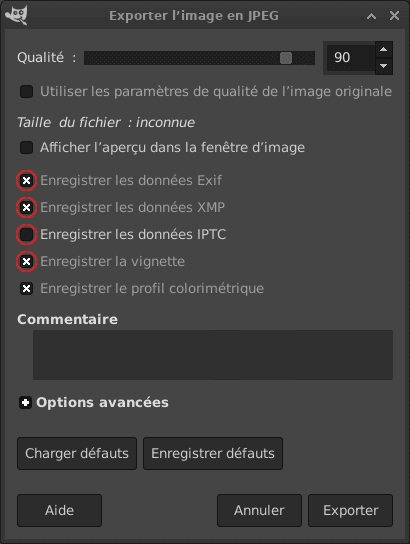
# JPEG
Cette fois la compression est destructrice. Je vous conseille de tester en cliquant sur Afficher l’aperçu dans la fenêtre d’image qui permet d’estimer le poids du fichier final et de visualiser la qualité de l’image. Comme dit précédemment, vous pouvez en général commencer avec une compression à 75 sans notifier de grosse perte visuelle, je vous laisse ensuite juger en fonction de vos usages.

Fenêtre d'enregistrement de l'image JPEG.
Une fois de plus vous pouvez supprimer les métadonnées pour gagner encore un peu d’espace. Je ne parlerai pas ici des options avancées.
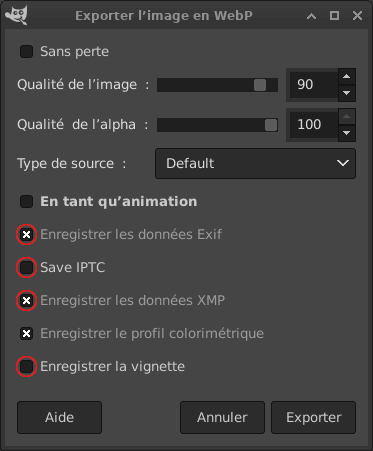
# WebP
Une fenêtre similaire à celle du JPEG. Vous pouvez remarquer qu’il y a une option “sans perte”, qui ne nous intéresse pas dans ce cas mais c’est bon de savoir que WebP peut aussi faire de la compression non-destructrice.

Fenêtre d'enregistrement de l'image WebP.
Je trouve qu’on peut aisément descendre la qualité d’un WebP jusqu’à 55, c’est le réglage que j’utilise pour les aperçus de ce site. Le “type de source” est passé en paramètre à l’algorithme d’optimisation, je recommande de laisser sur “Default”.
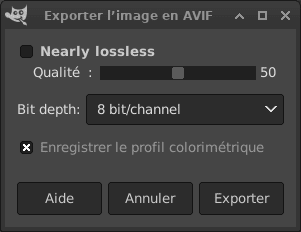
# AVIF
Ce dernier format est bien plus simple que les autres. Vous pouvez uniquement choisir la qualité ainsi que la “précision” de chaque couleur.

Fenêtre d'enregistrement de l'image AVIF.
La case “Nearly lossless” correspond a un encodage destructeur mais très faiblement. La librairie utilisée pour le moment par Gimp (version 2.10.32) ne permet pas de faire une compression sans perte avec le format AVIF.
# Conclusion
Vous devriez avoir maintenant tous les outils pour partager des images convenablement avec votre entourage. N’oubliez pas que la consommation énergétique mondiale du numérique est de plus de 4 % du total selon GreenIT, et en Europe, notre usage du numérique correspond à 40 % de notre budget individuel. Il est donc primordial d’adresser ce sujet et d’utiliser les outils déjà disponibles afin de réduire cet impact le plus rapidement possible.
Les émissions de gaz à effet de serre associées à notre usage quotidien du numérique représente 40 % de notre budget annuel soutenable. C’est complètement disproportionné par rapport aux accords de Paris.
[…]
Si nous souhaitons rester en dessous de 1,5 °C de réchauffement global, nous ne pouvons en aucun cas consommer autant de numérique en Europe, avec des durées de vie aussi courtes.
-
too long; didn’t read, soit “trop long; pas lu”. Voir la définition du Wiktionnaire pour plus d’informations. ↩︎
-
En effet, une image en noir et blanc devrait être bien plus légère qu’une image similaire en couleur. ↩︎
-
Le bit est le plus petit espace de stockage en informatique, on peut lui attribuer deux valeurs: 1 ou 0. Avec 1 bit nous pouvons donc stocker deux valeurs différentes, avec 2 bits quatre valeurs, avec 8 bits (que nous appelons un octet) 256 valeurs. ↩︎
-
Dans la réalité, JPEG utilise plutôt l’espace de couleur YCbCr. Cet espace de couleur a été créé lorsque la télévision couleur est arrivée dans l’objectif de conserver une rétrocompatibilité, la composante Y correspond à la luminosité (le noir) alors que les deux autres composantes décrivent la couleur, ce qui permet aux téléviseurs noir et blanc de fonctionner en lisant que la première composante. Je simplifie dans cet article car cela ne change rien à mon propos et c’est plus tangible pour les non-spécialistes. ↩︎
-
L’outil est accessible en ligne mais le traitement est fait sur votre machine, ce qui est fort appréciable. De plus c’est un logiciel libre que vous pouvez héberger vous-même. ↩︎